- 메인 Page
메인페이지에서 로그인, 회원가입 페이지로 이동

- 로그인 Page

- 회원가입 Page

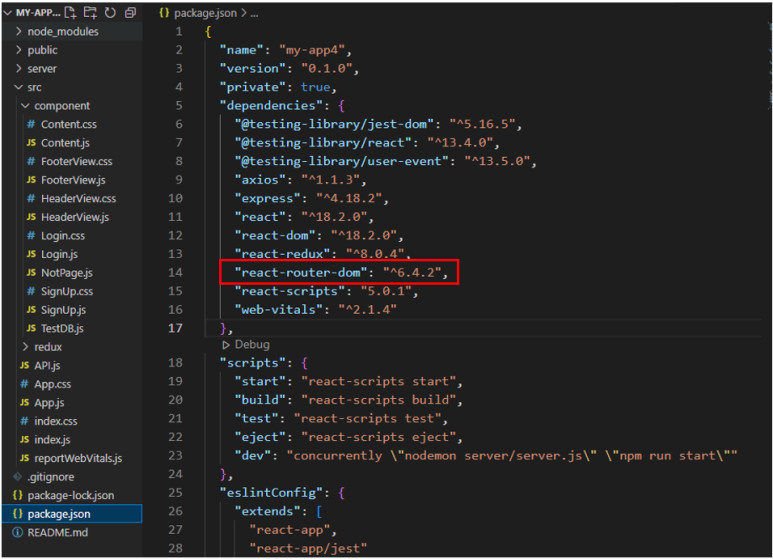
1. react-router-dom 설치
명령어 : npm install --save react-router-dom@6
현시점 가장 최근 react-router-dom은 버전 6이며 나는 6버전을 사용한다. 5버전과 6버전은 많이 달라 참고해서 설치해야한다. 5버전을 사용하고 싶으면 @6 => @5로 낮추어 명령어를 작성하면 5버전대의 React-dom이 설치된다

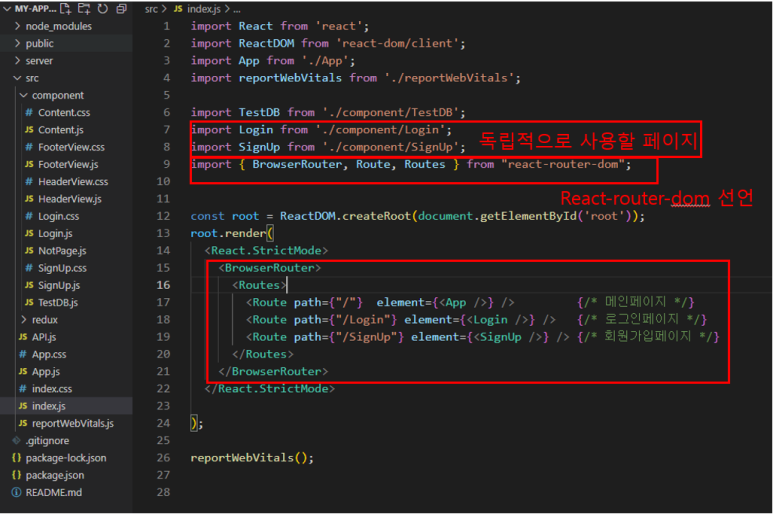
2. index.js 수정

결과
http://localhost:3000 => 메인페이지
http://localhost:3000/Login => 로그인페이지
http://localhost:3000/SiginUp => 회원가입페이지
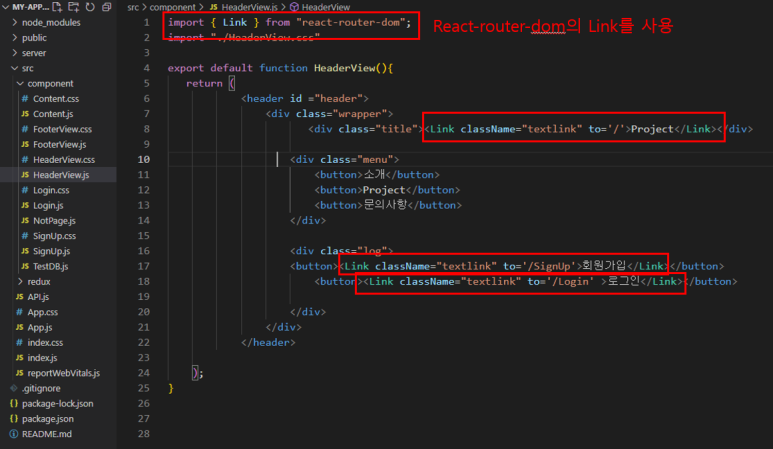
3. 페이지 이동
react-router-dom의 Link 기능을 사용하여 페이지를 이동
<Link to=''></Link>로 위에서 정의한 내가 가고자하는 경로로 이동

성공!!!
'개발라이프 > React' 카테고리의 다른 글
| 1-13. 버튼 클릭시 메인페이지로 이동 React-router-dom useNavigate (0) | 2022.11.09 |
|---|---|
| 1-12. react 회원가입 정보를 Server DB로 데이터 insert (0) | 2022.11.09 |
| 1-10. Node JS와 React 동시 실행 (0) | 2022.11.09 |
| 1-9. Node JS MySQL 데이터 React로 데이터 보내기 및 cors 에러 (0) | 2022.11.09 |
| 1-8. 웹 개발 props (0) | 2022.10.21 |